
Последнее бновение - 15 января 2023 в 16:47
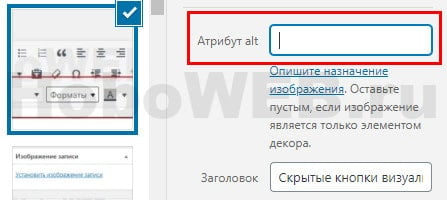
Отличный способ автоматического заполнения атрибута «alt» для изображений предложил kama. Этот приём подойдёт таким как я забывчивым вебмастерам. Другой случай — если кому-то лень вручную прописывать «alt» для картинок из библиотеки медиафайлов.
А вообще, зачем нужен тег «alt» для изображений? Считается, что это один из способов SEO оптимизации сайта. Делается это для того, чтобы поисковые системы отчётливо понимали, что изображено на фотке. Кроме того, я иногда замечал на некоторых сайтах такую штуковину, когда картинка по какой-то причине не отображается, но на том месте, где она должна быть, имеется её описание.

Так вот, чтобы порадовать поисковик и улучшить позиции сайта, в файл functions.php необходимо просто вставить такой код:
//alt прописывается автоматом такой же как заголовок изображения при условии его наличия
function change_empty_alt_to_title( $response ) {
if ( ! $response['alt'] ) {
$response['alt'] = sanitize_text_field( $response['title'] );
}
return $response;
}
add_filter( 'wp_prepare_attachment_for_js', 'change_empty_alt_to_title' );
Возможен также вариант автоматического указания «alt» для изображения такого же, как title записи. Для этого, всё тот же functions.php дополнить следующим содержимым:
//alt прописывается автоматом такой же как заголовок записи
function change_empty_alt_to_title( $response ) {
if ( ! $response['alt'] ) {
$response['alt'] = sanitize_text_field( $response['uploadedToTitle'] );
}
return $response;
}
add_filter( 'wp_prepare_attachment_for_js', 'change_empty_alt_to_title' );
Преимущество данного способа состоит в динамической подмене информации, когда изображение вставляется в запись. То есть, информация не занимает место в базе данных.



Везде встали атрибуты alt, рабочая тема, спасибо!
Отлично, пожалуйста!
Наконец-то нашёл как вставить атрибут alt автоматически для изображений, а то валидатор уже надоел ругаться.
Рад, что материал оказался полезен.