
Последнее бновение - 15 января 2023 в 15:28
Чтобы установить фавикон на сайт, нам потребуется сначала подобрать квадратное изображение. Далее, при помощи одного из онлайн сервисов преобразовать полученный файл в файл формата .ico и загрузить его на сайт. А самое важное — сделать так, чтобы иконка отображалась в браузере.
Итак, будем считать, что вы уже выбрали картинку для придания неповторимости вашему сайту. Я имею ввиду такое изображение, которое единственное в своём роде и его больше нигде нет в сети Интернет. Рекомендую проверить картинку на уникальность! Примите также во внимание, что выбирать картинку лучше без мелких деталей, так как их в браузере всё равно видно не будет — сольются.
Если всё в порядке, то при помощи фотошопа или какого-нибудь онлайн редактора сделайте картинку квадратной. После этого, её необходимо преобразовать из формата png или jpeg в ico. Для этого в сети имеется множество онлайн сервисов — просто наберите в поиске: «фавикон онлайн».
К слову сказать, фавикон можно использовать и в формате png, jpeg или gif. Разница с форматом ico состоит лишь в весе файла. В последнем случае он меньше.
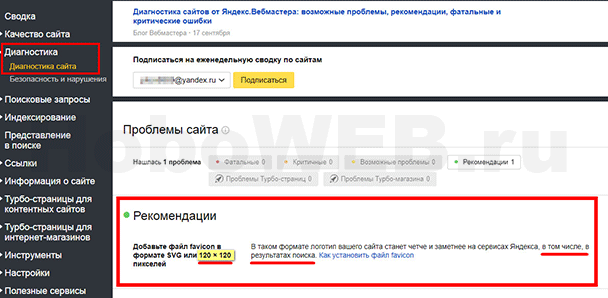
Что касается размеров фавиконки, то ранее считался идеальным выбор в 16×16 или 32×32 пикселей. Так я всегда и делал, пока на днях не получил предупреждение в Яндекс Вебмастере или рекомендацию: «Добавьте файл favicon в формате SVG или 120×120 пикселей».

По мнению Яндекса, такой формат логотипа сайта становится более чётким и заметным, в том числе и в результатах поиска. Онлайн генераторов фавикона существует очень много, но не все они способны преобразовать картинку с размерами, рекомендованными Яндексом.
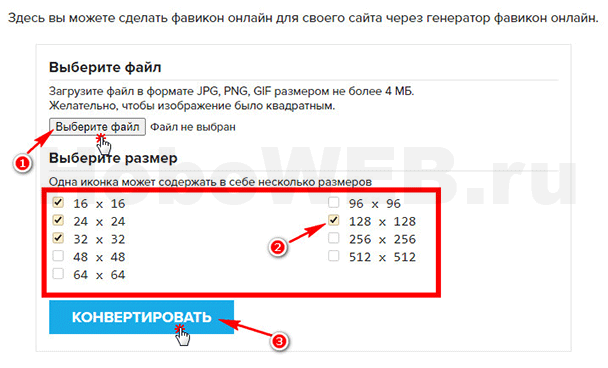
Но такие сервисы всё же есть. Можно воспользоваться услугами хотя бы этого генератора — BWS (Best Web Service).

Я выбрал размер 128x128px. Посмотрим, когда теперь исчезнет проблема на сайте.
При желании, можно использовать SVG формат. С преобразованием изображения в данном случае прекрасно справится конвертер Convertio.
После того, как вы сохраните готовый файл favicon.ico себе на компьютер, его необходимо отправить туда, где его должны обнаружить роботы ПС, то есть в корневую папку сайта на сервере. Когда вы это сделаете, файл будет открываться в браузере при переходе по такому адресу: https://vashsupersite.com/favicon.ico.
Далее, чтобы фавикон был обнаружен поисковиками и начал отображаться в закладках браузера и поисковой выдаче, добавьте на него ссылку в HTML-код между тегами head и /head:
<head>
...
...
<link rel="icon" href="https://vashsupersite.com/favicon.ico" type="image/x-icon">
...
...
</head>
При размещении в корне сайта favicon.svg, favicon.png, favicon.jpeg, favicon.gif, HTML-код выглядит так:
<head>
...
...
<link href="https://vashsupersite.com/favicon.svg" rel="icon" type="image/svg+xml" />
<link href="https://vashsupersite.com/favicon.png" rel="icon" type="image/png" />
<link href="https://vashsupersite.com/favicon.jpeg" rel="icon" type="image/jpeg" />
<link href="https://vashsupersite.com/favicon.gif" rel="icon" type="image/gif" />
...
...
</head>
Теперь обновите кэш, и фавикон начнёт отображаться в браузере. Через пару недель он станет виден в поисковой выдаче Яндекса.
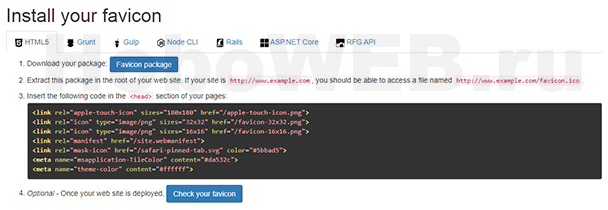
Есть ещё один полезный ресурс, который в режиме онлайн позволяет сформировать фавиконку и сразу проверить её отображение в различных браузерах. Кроме того что вы получаете целый пакет фавиконок, генератор сформирует html-код для вставки на сайт. И это очень круто, поскольку фавикон будет прекрасно отображаться на всех устройствах.

Всем WEB!



Установил фавикон на сайт по инструкции, а вебмастер яндекса всё равно его не видит почему-то.
Подождите пару-тройку апдейтов, должно всё придти в норму.