
Последнее бновение - 21 февраля 2023 в 14:22
Давайте посмотрим, как сделать HTML карту сайта WordPress без плагина. Её наличие на сайте (блоге) ещё никому не помешало. Более того, многими СЕО-специалистами отмечается необходимость внедрения HTML карты сайта для успешного продвижения веб-проекта.
HTML карта представляет собой страницу с полным списком публикаций и ссылками на них. Это своего рода оглавление информационного ресурса. Обычно она располагается в меню сайта или в футере, поэтому посетителю всегда будет удобно найти интересующий его материал. Недаром, её называют ещё и картой сайта для людей. С точки зрения юзабилити, юзер буквально в два клика попадает на нужный материал.
В плане перелинковки, карта тоже является отличным подспорьем в процессе ускорения индексации и роста посещаемости. В момент публикации, на неё сразу ссылается ранее опубликованная страница.
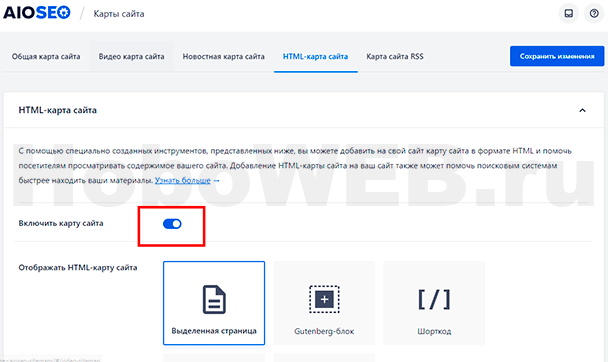
Включить HTML карту без лишних заморочек позволяет, например, такой СЕО-плагин, как All in One SEO. Достаточно перейти на соответствующую вкладку в консоли и отметить чекбокс.

В этом плане пользователям плагина Yoast SEO повезло меньше. Функция добавления карты сайта его разработчиками пока не добавлена. Однако, на сайте плагина имеется подробная инструкция, как восполнить этот недостаток.
И так, для того, чтобы создать HTML карту сайта без плагина и, в том числе, использовать её и на страницах ошибок «404», нужно выполнить следующие действия.
В папке с действующей темой сайта создадим ещё одну паку, назвав её, к примеру, «htmlsitemap». В этой папке создадим файл с именем sitemap.php и вставим в него следующий код.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<h2>Authors</h2> <ul> <?php wp_list_authors( array( 'exclude_admin' => false ) ); ?> </ul> <h2>Страницы</h2> <ul> <?php wp_list_pages( array( 'exclude' => '', 'title_li' => '', ) ); ?> </ul> <h2>Записи</h2> <?php $cats = get_categories('exclude='); foreach ($cats as $cat) { echo '<h3>' . $cat->cat_name . '</h3>'; echo '<ul>'; query_posts('posts_per_page=-1&cat=' . $cat->cat_ID); while(have_posts()) { the_post(); $category = get_the_category(); if ($category[0]->cat_ID == $cat->cat_ID) { echo '<li><a href="' . get_permalink() . '">' . get_the_title() . '</a></li>'; } } echo '</ul>'; } |
Далее, там где необходимо вывести карту сайта, в файлы темы внести вот такой код.
|
1 |
<?php get_template_part('/htmlsitemap/sitemap'); ?> |
Например, можно создать новый шаблон страницы sitemap. Для этого, надо найти в папке с темой файл page.php и продублировать его, переименовав на page-sitemap.php.
Теперь откроем этот файл и
|
1 |
между <?php и get_header() |
добавим вот такой комментарий:
|
1 2 3 |
/* Template Name: Sitemap Page */ |
Далее, под вызовом the_content(); добавим get_template_part() код, который упоминался выше. Сохраним этот файл, и теперь WordPress распознает этот новый шаблон как HTML Sitemap. Перед картой сайта возможно написать какой-нибудь вводный текст.
Для того, чтобы дополнить карту сайта пользовательскими типами записей, под основным кодом в файле sitemap.php добавить вот такой код.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?php foreach( get_post_types( array('public' => true) ) as $post_type ) { if ( in_array( $post_type, array('post','page','attachment') ) ) { continue; } $pt = get_post_type_object( $post_type ); echo '<h2>' . $pt->labels->name . '</h2>'; echo '<ul>'; query_posts('post_type=' . $post_type . '&posts_per_page=-1'); while( have_posts() ) { the_post(); echo '<li><a href="' . get_permalink() . '">' . get_the_title() . '</a></li>'; } echo '</ul>'; } ?> |
Всем удачи!



Да, странно, что в Yoast SEO нет карты сайта для людей. И мне пришлось танцевать с бубном из-за html карты сайта.
Что поделаешь. Возможно, когда-нибудь автор плагина добавит и такой функционал, как HTML карта.
Артем! Спасибо за Ваши усилия!
Я не ахти какой гигант программирования, но сайт уже пять лет поддерживаю.
Загорелся от Ваших обещаний увеличить посещаемость сайта — и пробовал повторить, что Вы описываете.
Добрался до Ваших строк «Теперь откроем этот файл и после».
И все — тупик. Здесь, вероятно, что-то Вами пропущено…
Словом, дальше ничего непонятно.
Если не трудно, поясните.
Николай, большое спасибо за то что указали на недочёт. Действительно, пропущена строка. Не сделал подсветку синтаксиса кода в записи, и WordPress его обработал. В результате, в публикации код стал невидим. Сейчас поправил.