
Для того, чтобы скрыть лишние поля при заказе виртуальных товаров в магазине, работающем под управлением Woocommerce, необходимо вписать несколько строчек кода в файл functions.php. Честно говоря, мне показалось довольно странным, что разработчики плагина Woocommerce не предусмотрели такой функционал, работающий «из коробки». Какой смысл запрашивать у покупателя по умолчанию адрес доставки (индекс, город, улицу…), если его интересует скачиваемый товар?!
Насколько было бы удобнее администратору интернет-магазина редактировать страницу заказа для скачиваемых товаров прямо в административной панели интернет-магазина. Но даже подобного плагина, который удалял бы лишние поля в данном случае, я не нашёл.
Однако, как обычно, нет ничего невозможного. И при помощи файла functions.php эта проблема решается на ура. Правки лучше всего вносить, конечно же, в файл дочерней темы. Иначе, при обновлении основной рабочей темы, все изменения исчезнут, помножив все старания на ноль.
Итак, дополним functions.php следующим кодом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' ); function custom_override_checkout_fields( $fields ) { // Скрыть поля для виртуальных товаров if ( WC()->cart && ! WC()->cart->needs_shipping() ) { unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); unset( $fields['billing']['billing_country'] ); unset( $fields['billing']['billing_state'] ); } return $fields; } |
Теперь, при добавлении виртуального (скачиваемого) товара в корзину, на странице создания заказа покупатель увидит лишь поля для заполнения фамилии, имени, телефона и адреса электронной почты. Этот код удалит поля адреса и города, почтового индекса, страны и штата из формы оформления заказа, если в корзине содержатся только виртуальные товары.
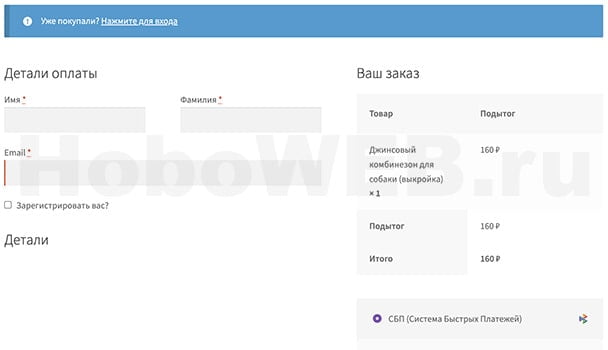
Мне не нужно собирать телефоны клиентов, которые приобретают виртуальные товары. Поэтому я убрал также и поле для указания номера телефона. Теперь страница заказа стала выглядеть следующим образом, как на скриншоте ниже.

Фишка ещё состоит и в том, что если покупатель положит в корзину физический товар в добавок к виртуальному, то появятся поля для заполнения адреса доставки физического товара. По-моему, это очень удобно.
Код, который я предоставил, добавляет фильтр woocommerce_checkout_fields, который позволяет изменять поля формы оформления заказа в Woocommerce.
Функция custom_override_checkout_fields принимает массив полей формы, который можно изменять. Внутри функции мы проверяем, является ли корзина товаров корзиной только с виртуальными товарами, используя метод needs_shipping(). Если это так, мы удаляем поля адреса и города, почтового индекса, страны и штата из формы оформления заказа, используя функцию unset().
Затем мы возвращаем измененный массив полей формы из функции custom_override_checkout_fields. Таким образом, код скрывает лишние поля при оформлении заказа в Woocommerce для виртуальных товаров.
Если недостаточно вышеприведённого кода, то можно дополнить его следующими строками:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
unset($fields['billing']['billing_first_name']); // скрыть имя покупателя unset($fields['billing']['billing_last_name']); // скрыть фамилию покупателя unset($fields['billing']['billing_email']); // скрыть email адрес - вряд ли это оправдано для скачиваемого товара unset($fields['billing']['billing_phone']); // скрыть поле для указания номера телефона unset($fields['shipping']['shipping_first_name']); //дальше всё по адресу доставки unset($fields['shipping']['shipping_last_name']); unset($fields['shipping']['shipping_company']); unset($fields['shipping']['shipping_address_1']); unset($fields['shipping']['shipping_address_2']); unset($fields['shipping']['shipping_city']); unset($fields['shipping']['shipping_postcode']); unset($fields['shipping']['shipping_country']); unset($fields['shipping']['shipping_state']); unset($fields['account']['account_username']); //эта строка и последущие - не позволят покупателю создать аккаунт unset($fields['account']['account_password']); unset($fields['account']['account_password-2']); |
Код рабочий и проверен на одном из разработанных мной интернет-магазинов. Успехов в освоении Woocommerce и больших продаж!
Всем WEB!



