
Последнее обновлене - 15 января 2023 в 16:53
Микроразметка видео по Schema.org не представляет особой сложности. Тем более, если вы ранее уже внедрили разметку сайта по Schema.org. Как это сделать, описано в документации Яндекса и справочных материалах Google.
Если мы говорим о WordPress, то микроразметку видеоролика согласно требованиям Schema.org возможно реализовать при помощи обычной вставки кода при редактировании записи в текстовом редакторе или используя плагин. Рассмотрим оба варианта.
Код микроразметки видеоролика
Скопируйте себе вот такой код.
<div class="myvideo" itemprop="video" itemscope itemtype="http://schema.org/VideoObject">
<div class="video-schema-meta">
<meta itemprop="description" content="Здесь описание вашего видео"/>
<meta itemprop="duration" content="PT__M__S"/>
<meta itemprop="director" content="Кто автор ролика" />
<link itemprop="url" href="Здесь ссылка на видеоролик"/>
<link itemprop="thumbnailUrl" href="https://img.youtube.com/vi/Здесь ID ролика/maxresdefault.jpg"/>
<meta itemprop="name" content="Здесь название ролика"/>
<meta itemprop="uploadDate" content="XXXXгод-ХХмесяц-ХХденьT00:00:00"/>
<meta itemprop="isFamilyFriendly" content="true"/>
<span itemprop="thumbnail" itemscope itemtype="http://schema.org/ImageObject" >
<img itemprop="contentUrl" src="https://img.youtube.com/vi/Здесь ID ролика/maxresdefault.jpg" alt="ytprevyu" />
<meta itemprop="width" content="608"/>
<meta itemprop="height" content="400"/>
</span>
</div>
<embed src="https://www.youtube.com/embed/Здесь ID ролика" width="608" height="400"/>
</div>
Каждый раз такой код можно не копировать. Реализовать его вставку легко при помощи шоткода, вызываемого из текстового редактора кнопкой.
Такую конструкцию «проглотят» оба валидатора, хоть от Яндекса, хоть от Гугл. Но этот способ микроразметки видео имеет один недостаток.
Дело в том, что если вы во время редактирования поста переключитесь в визуальный редактор, Вордпресс сразу подчистит теги микроразметки, то есть код «сломается», а валидаторы укажут на многочисленные ошибки. Поэтому, необходимо перед разметкой совсем отключить визуальный редактор и больше к нему не возвращаться, во избежание возникновения ошибок.
Но если визуальный редактор вам дорог, подойдёт использование специального плагина.
Микроразметка видеоролика при помощи плагина
Наиболее простым способом микроразметки видеоролика в соответствии с требованиями Schema.org, является использования плагина. Плагин называется Insert Video with Schema.org (IVS). Его автор — Артем Абрамович. Плагин можно установить из официального репозитория WordPress.
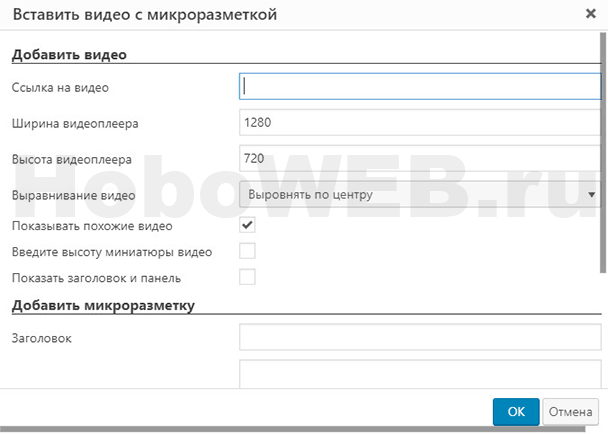
Плагин очень лёгкий, прост в использовании, добавляет в тело статьи обычный шоткод с разметкой. Надо внести лишь некоторые параметры видеоролика в небольшую форму. К сожалению, плагин не обновляется уже около 2 лет, однако по прежнему исправно работает.
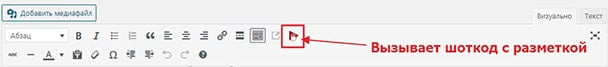
После установки и активации, плагин IVS сразу готов к работе, ничего настраивать не надо. В визуальном редакторе вы увидите иконку с лапкой на фоне красного треугольника.

После нажатия на эту иконку, появится всплывающее окно, где необходимо заполнить несколько строк, указав некоторые параметры видеоролика.

Когда всё сделаете, проверьте корректность кода в валидаторе микроразметки Yandex, а также в валидаторе микроразметки Google.



Как раз нужна микроразметка видео, попробую внедрить на свой сайт.
Конечно, попробуйте, микроразметка видео не помешает.