
Последнее бновение - 23 июня 2023 в 23:35
Посмотрим, как разместить один элемент сайта на фоне другого в CSS. Мы можем использовать свойство background для задания фона элемента и свойство z-index для управления положением элемента по оси Z. Например, если вы хотите разместить элемент с классом element1 на фоне элемента с классом element2, можно использовать следующий CSS-код:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.element1 { position: absolute; top: 0; left: 0; z-index: 1; } .element2 { position: relative; z-index: 0; /* задайте здесь стиль фона элемента */ } |
Здесь элемент с классом element1 имеет более высокий уровень z-index, чем элемент с классом element2, что позволяет разместить его на фоне. При этом элементу с классом element1 заданы абсолютные координаты позиционирования, чтобы он не влиял на расположение других элементов на странице.
Приведу пример подобной реализации кода. Допустим, у вас есть HTML-код, который выглядит следующим образом:
|
1 2 3 4 5 6 7 |
<div class="container"> <div class="background"></div> <div class="content"> <h1>Заголовок</h1> <p>Текст контента</p> </div> </div> |
В этом примере мы имеем контейнер с классом container, внутри которого есть два дочерних элемента: элемент с классом background, который будет использоваться в качестве фона, и элемент с классом content, который будет содержать основное содержимое.
Чтобы разместить элемент с классом background на заднем плане, используем следующий CSS-код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.container { position: relative; } .background { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-color: #ccc; z-index: -1; } |
Здесь мы используем свойство position: relative для контейнера, чтобы элементы внутри него могли использовать относительные координаты. Затем мы используем свойство position: absolute для элемента с классом background, чтобы он занимал всю площадь контейнера. Свойство z-index: -1 помещает его на задний план.
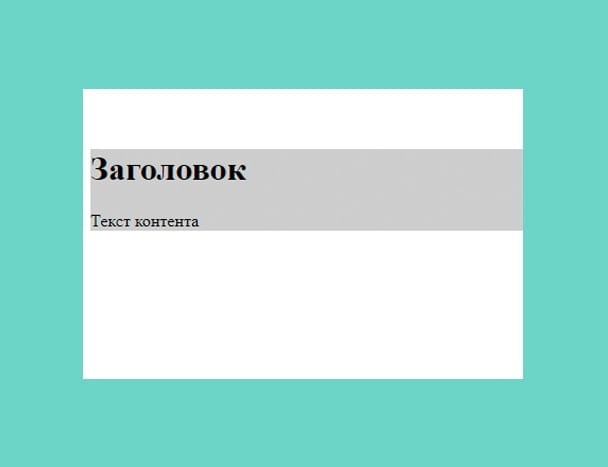
А вот как это выглядит. Всё просто.
Всем WEB!



