
Последнее бновение - 13 февраля 2023 в 10:06
В этой записи будут представлены некоторые онлайн-генераторы CSS анимации, при помощи которых любой вебмастер сможет облегчить и ускорить свою работу в процессе создания анимированных объектов на сайте. Время от времени буду дополнять материал, если найду в сети ещё какие-либо интересные онлайн-сервисы.
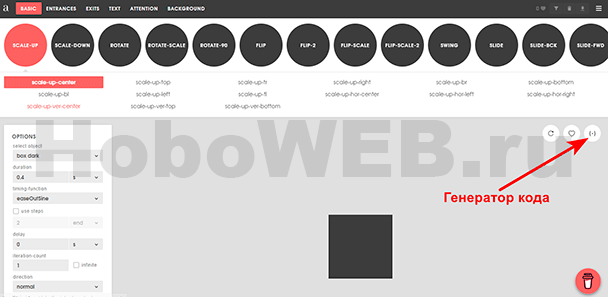
Animasta
Вот интересный, на мой взгляд, ресурс по созданию различных анимашек — Animasta. Позволяет работать с различными фигурами, текстами, фонами.

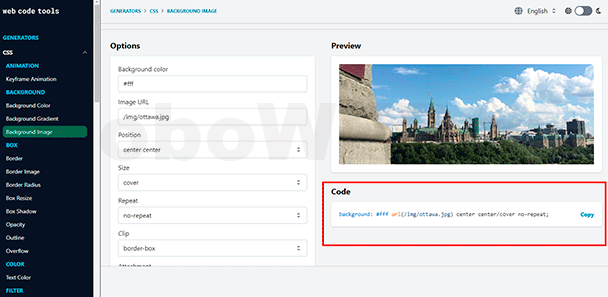
Web Code Tools
Ещё один удобный сервис Web Code Tools. Позволяет создавать не только анимацию в CSS. Функционал расширен возможностями генерации HTML-элементов, структурированных данных, метатегов и так далее.

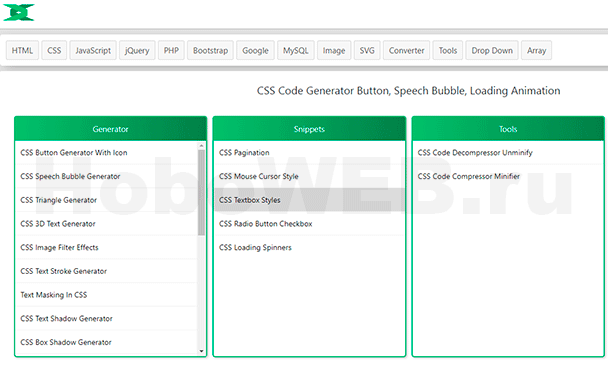
HTML-code-generator
Вообще мощная штуковина — HTML-code-generator. Само собой, генерирует CSS-код при создании всевозможных анимаций. Однако, помимо этого есть возможность работать с HTML, PHP, JavaScript… И много-много всего. Посмотрите, попробуйте, думаю, что данный ресурс способен решить множество задач.

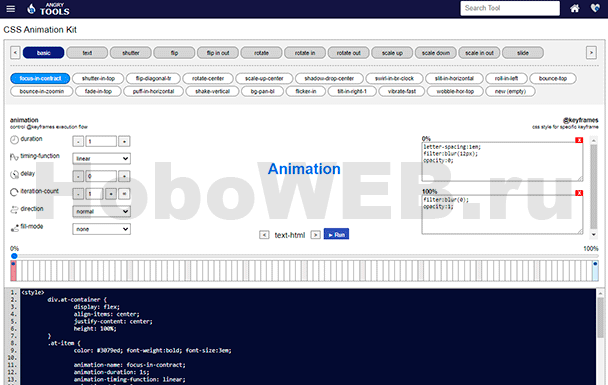
ANGRY TOOLS
Вот простенький, но тоже достаточно мощный онлайн CSS-генератор — ANGRY TOOLS. Всё просто, понятно и приятно.

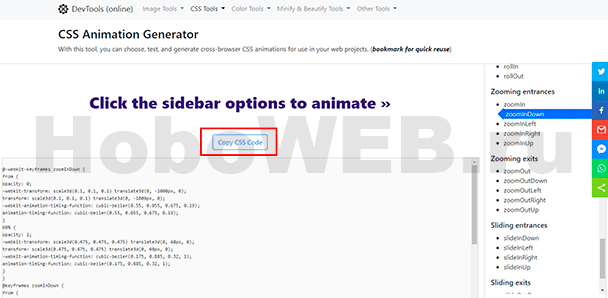
DevTools (online)
Отличный инструмент для создания CSS-анимаций — DevTools (online). С его помощью можно выбирать, тестировать и генерировать кроссбраузерные CSS-анимации для использования в веб-проектах.

Возможно вам станет интересно посмотреть и другие материалы по данной теме. Например, как сделать анимацию маятника или как создать анимированную собаку.
Видео
Видео для ума — мудрые слова Далай Ламы, с которыми невозможно не согласиться. Послушайте, возможно, ваша жизнь поменяется к лучшему!
Всем удачи! В любых делах и повседневной жизни.




Благодарю за подборку интересных сервисов онлайн-генераторов CSS анимации!