
Последнее обновлене - 15 января 2023 в 16:42
Этот короткий пост о том, что делать, если плагин Comment Notifier не выводит чекбокс после формы комментирования. Comment Notifier, хотя давно уже и не обновляется, но до сих пор отлично справляется со своими обязанностями. А именно, позволяет читателям блога подписаться на комментарии записи, к которой сами оставили коммент.
Мне этот плагин сразу понравился, так как в нём нет избыточного функционала. Настройки элементарны, а весит он всего лишь 12 КБ. Работает он и с последней версией PHP.

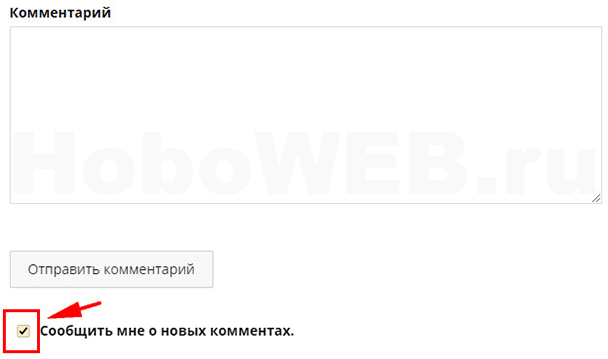
И всё бы хорошо, но после установки и активации Comment Notifier, возле кнопки «Отправить комментарий» никакого чекбокса для подтверждения подписки я не увидел.
Использовать плагин дальше в таком виде стало бессмысленно. Сначала хотел даже просто снести его и начать поиски другого подобного решения в репозитории WordPress. Но торопиться не стал, а решил посмотреть файлы плагина.
В файле plugin.php я обратил внимание на строки с 136 по 148:
function cmnt_comment_form()
{
$options = get_option('cmnt');
if (isset($options['checkbox']))
{
echo '<p style="clear:both"><input style="width: 20px" type="checkbox" value="1" name="subscribe" id="subscribe"';
if (isset($options['checked']))
{
echo ' checked="checked"';
}
echo '/> <label style="margin:0; padding:0; position:relative; left:0; top:0;" for="subscribe">' . $options['label'] . '</label></p>';
}
}
При помощи этой функции и добавляется чекбокс после формы комментирования. В строке 146 файла plugin.php (строка 11 кода выше) — стили, которые можно менять в соответствии со своей темой оформления. Что было и сделано.
Какие изменения внёс я, чтобы чекбокс подписки появился в форме комментирования? В строку 146 просто добавил значение, которое генерирует блочный элемент: display: inline-block.
То есть, строчка 146 теперь выглядит следующим образом:
echo '/> <label style="margin:0; padding:0; position:relative; display: inline-block; left:0; top:0;" for="subscribe">' . $options['label'] . '</label></p>';
А форма комментирования с чекбоксом для подписки на комментарии приобрела такой вид, как на скриншоте ниже.

Всем WEB!


