
Последнее обновлене - 15 января 2023 в 16:09
Чтобы снять предупреждение HTML-валидатора «The type attribute is unnecessary for JavaScript resources», можно пойти двумя путями. Как всегда есть простой и очень простой способ.
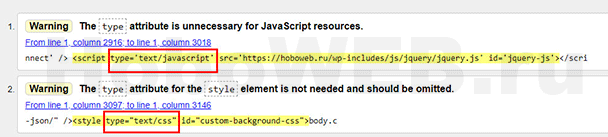
Вообще, валидатор показывает, какой скрипт вызывает такое предупреждение, которое означает, что атрибут «type» не является необходимым или обязательным для js-скриптов. Вот пример на скриншоте.

Достаточно найти его в файлах рабочей темы сайта и удалить участок кода, отмеченный на скрине красной рамкой. То есть, если ранее код скрипта, например, выглядел так:
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
То теперь будет выглядеть следующим образом:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
Как видите, ничего сложного, необходимо лишь найти js-скрипт. А далее, дело техники.
Однако, есть и альтернатива. На помощь, как всегда, приходит файл functions.php. Несколько строчек кода спасут положение, когда нет желания копаться в файлах темы или установлены внешние скрипты.
# удалить атрибут type у scripts и styles
add_action( 'template_redirect', function(){
ob_start( function( $buffer ){
$buffer = str_replace( array( 'type="text/javascript"', "" ), '', $buffer );
$buffer = str_replace( array( 'type="text/css"', "" ), '', $buffer );
return $buffer;
});
});
Кроме того, дополнив содержимое файла functions.php этим кодом, вы сможете снять и такое предупреждение валидатора — «The type attribute for the style element is not needed and should be omitted».
Всем WEB!



Наконец-то я убрала этот type attribute. Спасибо за информацию.
Отлично. Рад, что материал оказался полезен.